
|
| |
Les couleurs et l'informatique
Mis à jour le 11 décembre 2025
D'un côté notre œil et sa complexité : il est capable de percevoir des milliers de couleurs subtiles. De l'autre, nos ordinateurs, aujourd'hui surpuissants, mais ne connaissant que les bits. Comment arrivent-ils à parler de la même chose ?

Les couleurs à l'heure du numérique
Comment arriver à coder avec des 0 et des 1 puisque qu'un ordinateur ne sait faire que cela (mais il le fait très très vite et de manière répétitive s'il le faut, ouf !), des milliers ou des millions de couleurs subtiles ?
Les couleurs et l'informatique
Des chercheurs ont réussi à modéliser numériquement la complexité des couleurs vu par un être humain. Ils ont dû partir du fonctionnement de base des ordinateurs, c'est-à-dire des 0 et des 1 (on appelle cela un bit) et de l'œil humain qui voit donc en RVB sur 200 nuances distinctes par couleurs (Je vous renvoie à la page consacrée à la perception de milliers de couleurs par l'œil humain  ). Pour cela, il leur a fallu inventer des modèles basés sur ces 0 et 1 pour afficher, par exemple, telle ou telle couleur sur un écran. Ces modèles mathématiques sont le bit et l'octet (un octet est égal à 8 bits). ). Pour cela, il leur a fallu inventer des modèles basés sur ces 0 et 1 pour afficher, par exemple, telle ou telle couleur sur un écran. Ces modèles mathématiques sont le bit et l'octet (un octet est égal à 8 bits). |
| |
|
| |
| |
Un bit représente deux possibilités : 0 ou 1, allumé ou éteint. Cela s'écrit donc sous la forme 21. Un octet est constitué de 8 bits, c'est-à-dire une séquence de huit 0 ou 1. Cela représente 28 combinaisons : 2x2x2x2x2x2x2x2 = 256 combinaisons !

|
|
| |
|
|
|
| |
| |
| |
|
 |
| |
| |
Et il s'agit là d'êtres humains qui ont une excellente acuité visuelle car d'après un test réalisé en 1998, la plupart des êtres humains voient seulement 2 millions de nuances couleurs et les spécialistes du marketing couleurs avancent même que les êtres humains percevraient distinctement "seulement" 300000 couleurs différentes car très peu d'êtres humains distinguent 200 nuances dans chaque couleur primaire. Donc sur combien de bits - combien de chiffres - dois-je coder mon signal pour avoir à ma disposition au moins 200 combinaisons par couleur primaire afin de couvrir potentiellement tous les cas de figures ? Le résultat est ainsi de 28 = 256 valeurs possibles de 0 à 255. Avec 7 chiffres - 27 - je n'aurais eu que 128 combinaisons possibles par couleur. Notons au passage que pour bon nombre d'êtres humains cela aurait donc suffi ! Avec 8 bits j'ai donc 256 × 256 × 256 combinaisons possibles (256 par couleur primaire) soit plus de 16,7 millions !!! Pour bien faire, l'œil humain en aurait réellement besoin de : 200 × 200 × 200 = 8 millions au grand maximum et surtout en théorie donc j'ai même de la marge. Je possède donc 16,7 millions de définitions informatiques RVB différentes pour décrire en fait 8 millions de couleurs dans l'absolu. Comme la combinaison 28 est singulière, les informaticiens lui ont donné un nom particulier : l'octet. L'octet semble venir tout droit des propriétés de l'œil humain !
|
| |
|
| |
| |
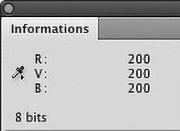
 Il va sans dire que comme l'œil ne peut percevoir que 200 nuances par couleur primaire (et encore pas dans chacune) dans le meilleur des cas, il percevra la même couleur, que l'écran affiche les combinaisons 200, 200, 200 ou bien 200, 200, 201 ou encore 199, 200, 200 donc au moins trois définitions RVB différentes, dans cet exemple, sachant que j'aurais pu continuer encore un peu. Il va sans dire que comme l'œil ne peut percevoir que 200 nuances par couleur primaire (et encore pas dans chacune) dans le meilleur des cas, il percevra la même couleur, que l'écran affiche les combinaisons 200, 200, 200 ou bien 200, 200, 201 ou encore 199, 200, 200 donc au moins trois définitions RVB différentes, dans cet exemple, sachant que j'aurais pu continuer encore un peu.
Faites le test ! Prenez une couleur et modifiez là seulement de 1 point sur une des deux ou même trois composantes RVB et vous verrez que la différence est extrêmement subtile... et souvent invisible ! L'œil distingue bien entre 100 et 200 nuances par couleurs. C'est pour cela que l'on parle de définition de couleur et non de couleur quand on décrit une couleur par un signal RVB.
|
|
| |
|
|
|
| |
| |
On dit que le signal est codé en 24 bits - 3 × 8 bits - donc sur trois octets puisque un octet = 8 bits. Chaque signal est donc une succession de huit 0 ou 1 et cela trois ou quatre fois, pour chaque couleur RVB ou CMJN. Un signal RVB s'écrira donc sous la forme 255, 112, 44 par exemple (Le rouge complètement allumé, le vert à 112 et le bleu à 44 soit relativement sombre).

Les chiffres et les couleurs !
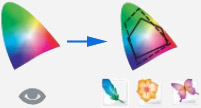
 Maintenant que l'on sait comment se représenter une couleur numériquement, envoyons un signal RVB donné, toujours le même - 255, 112, 44 - vers plusieurs écrans différents, comme sur les murs d'écrans des magasins d'électroménager. Que se passe-t-il ? Aucun n'affiche la même couleur !!! En effet, les filtres RVB placés devant chaque pixel d'un écran seront différents dans chaque écran mais encore plus dans des modèles d'écrans différents, de marques différentes. Le modèle couleur RVB ne permet donc pas d'afficher la même couleur directement sur plusieurs appareils différents. Comme on l'a vu dans l'introduction, il a donc fallu inventer un modèle couleur indépendant des yeux humains et de leurs légères différences ainsi que des différents périphériques donc absolu : le modèle L*a*b*. L'espace couleur L*a*b* a été inventé en 1976 par la CIE, toujours elle. à une couleur L*a*b* ne correspond qu'une seule couleur donc une seule longueur d'onde. Donc pour un même pixel rouge sur chaque écran à qui on a envoyé un même signal RVB, correspondra une couleur L*a*b* légèrement différente. Maintenant que l'on sait comment se représenter une couleur numériquement, envoyons un signal RVB donné, toujours le même - 255, 112, 44 - vers plusieurs écrans différents, comme sur les murs d'écrans des magasins d'électroménager. Que se passe-t-il ? Aucun n'affiche la même couleur !!! En effet, les filtres RVB placés devant chaque pixel d'un écran seront différents dans chaque écran mais encore plus dans des modèles d'écrans différents, de marques différentes. Le modèle couleur RVB ne permet donc pas d'afficher la même couleur directement sur plusieurs appareils différents. Comme on l'a vu dans l'introduction, il a donc fallu inventer un modèle couleur indépendant des yeux humains et de leurs légères différences ainsi que des différents périphériques donc absolu : le modèle L*a*b*. L'espace couleur L*a*b* a été inventé en 1976 par la CIE, toujours elle. à une couleur L*a*b* ne correspond qu'une seule couleur donc une seule longueur d'onde. Donc pour un même pixel rouge sur chaque écran à qui on a envoyé un même signal RVB, correspondra une couleur L*a*b* légèrement différente.
 Très important ! À un signal numérique donné - donc à un triplé RVB donné, dans notre exemple - 255, 112, 44 - peuvent donc correspondre plusieurs sensations colorées différentes pour une personne douée d'une vue "normale" si on l'envoie vers plusieurs écrans, par exemple. Il est fondamental en gestion des couleurs d'avoir toujours cette notion à l'esprit et donc dans ce qui va suivre. Très important ! À un signal numérique donné - donc à un triplé RVB donné, dans notre exemple - 255, 112, 44 - peuvent donc correspondre plusieurs sensations colorées différentes pour une personne douée d'une vue "normale" si on l'envoie vers plusieurs écrans, par exemple. Il est fondamental en gestion des couleurs d'avoir toujours cette notion à l'esprit et donc dans ce qui va suivre.
 Un signal RVB ne représente pas "réellement" une couleur - même s'il est basé sur le modèle de l'œil humain - mais une donnée numérique (une définition de couleur) qui, envoyée vers un appareil donné, est traduite par une couleur donnée (une couleur L*a*b*) et qui dépend des composants qui ont servi à le fabriquer. Le modèle RVB est donc pratique dans son fonctionnement car calqué sur le fonctionnement de l'œil mais il n'est en rien absolu contrairement au L*a*b*. Un signal RVB ne représente pas "réellement" une couleur - même s'il est basé sur le modèle de l'œil humain - mais une donnée numérique (une définition de couleur) qui, envoyée vers un appareil donné, est traduite par une couleur donnée (une couleur L*a*b*) et qui dépend des composants qui ont servi à le fabriquer. Le modèle RVB est donc pratique dans son fonctionnement car calqué sur le fonctionnement de l'œil mais il n'est en rien absolu contrairement au L*a*b*.
À contrario, si je veux afficher une même couleur sur plusieurs écrans, je devrai donc leur envoyer un signal RVB différent ! Si je veux afficher un gris neutre moyen (normalement 100, 100, 100) sur des écrans différents, je vais donc devoir leur envoyer des signaux RVB différents donc plutôt x, y, z pour un, x', y', z' pour un autre plutôt que x, x, x comme on pourrait s'y attendre. Comme il est pratiquement impossible de savoir quelle valeur il faut envoyer à un écran donné pour qu'il affiche la "bonne couleur" il faut le calibrer avec une sonde et créer, pour chaque écran, un petit fichier contenant cette précieuse information : un profil ICC. Le profil ICC est donc à la base de la gestion des couleurs.
Comment alors se représenter une seule couleur perçue par un œil standard pour un couple numérique si, pour un écran donné, je dois lui envoyer un signal RVB xyz et non xxx pour qu'il affiche pourtant une couleur neutre ? Il revient encore une fois à la CIE le mérite d'avoir répondu à cette question. C'est ce que nous allons voir avec les espaces couleurs et les modèles colorimétriques, sur une page suivante. Mais avant cela, je souhaite apporter encore deux précisions de taille puisqu'il s'agit de la perception des couleurs par l'homme et ses singularités 4 / 11 et de la notion de gamma de l'œil ou d'un écran - Le gamma de l'œil, d'un écran - 5 / 11 
|
| |
| |
 En informatique, on joue avec des 0 et des 1. La plus petite unité s'appelle le bit. Un bit code pour 2 possibilités : 1 = allumé ou 0 = éteint. En informatique, on joue avec des 0 et des 1. La plus petite unité s'appelle le bit. Un bit code pour 2 possibilités : 1 = allumé ou 0 = éteint.
 Pour coder les couleurs, nous avons donc besoin de plus d'un bit : allumé ou éteint car nous souhaitons afficher presque des infinités de nuances colorées. Si un bit code pour 2 possibilités : allumé ou éteint, il nous faut davantage de bits pour coder les couleurs. Avec 7 bits par exemple nous aurions 128 possibilités (2 puissance 7 = 27 = 2x2x2x2x2x2x2 = 128 possibilités de nuances pour chaque couleurs primaires (RVB). Il nous faut donc coder les couleurs sur 8 bits afin d'avoir plus de 200 possibilités dont nous avons besoin. On peut même dire que cela fait trop avec 256 possibilités et ses 8 bits. Pour coder les couleurs, nous avons donc besoin de plus d'un bit : allumé ou éteint car nous souhaitons afficher presque des infinités de nuances colorées. Si un bit code pour 2 possibilités : allumé ou éteint, il nous faut davantage de bits pour coder les couleurs. Avec 7 bits par exemple nous aurions 128 possibilités (2 puissance 7 = 27 = 2x2x2x2x2x2x2 = 128 possibilités de nuances pour chaque couleurs primaires (RVB). Il nous faut donc coder les couleurs sur 8 bits afin d'avoir plus de 200 possibilités dont nous avons besoin. On peut même dire que cela fait trop avec 256 possibilités et ses 8 bits.
 Les couleurs "numériques" sont donc codées sur 8 bits (soit 255 niveaux alors que 200 suffiraient mais cela représente une impasse en informatique) : comme cette valeur est forte et importante puisqu'elle permet de coder les couleurs que voient les êtres humains, les informaticiens lui ont donné un nom : l'Octet. Les couleurs "numériques" sont donc codées sur 8 bits (soit 255 niveaux alors que 200 suffiraient mais cela représente une impasse en informatique) : comme cette valeur est forte et importante puisqu'elle permet de coder les couleurs que voient les êtres humains, les informaticiens lui ont donné un nom : l'Octet.
 Comme les couleurs sont codées sur un octet sur les trois composantes RVB, on dit que les couleurs sont codées en 24 bits. Comme les couleurs sont codées sur un octet sur les trois composantes RVB, on dit que les couleurs sont codées en 24 bits.
 Un couple RVB de valeurs ne représente pas une couleur à elle seule mais seulement une définition de couleur : une définition couleur peut donc représenter de nombreuses couleurs différentes selon l'espace couleur que nous allons voir un peu plus loin... Un couple RVB de valeurs ne représente pas une couleur à elle seule mais seulement une définition de couleur : une définition couleur peut donc représenter de nombreuses couleurs différentes selon l'espace couleur que nous allons voir un peu plus loin...
|
|
| |
|
|
|
| |
 |
|
 |
|